免费的pdf转word软件,图片转文字,图片格式转换,图片处理软件
强大的微信定时任务软件,支持发文字以及各种文件
有些情况会不断的填同一张表单
表单上又要填好几格重复的资料,每次重打很麻烦,先打好再复制再贴上也很麻烦
有没有更快的方法?
那就试试看Google Chrome 的 擴充功能 吧!
如何实现
这边主要是透过Google Extensions中的Content Scripts功能来将你自己写的JavaScript 注入到所指定的页面中,好让你的程式码能够直接去触碰该页面的DOM(Document Object Model)。
因为是蛮单纯去修改目标页面的 <input/> 所以要写的东西也不多,总共只有两个档案manifest.json、content-script.js。前者是用来说明扩充功能的内容及结构,后者则是我们要对目标修改的程式码。
实作
一、建立manifest.json
相当于这个扩充功能的自我介绍,今天要用到的功能很简单因此要填的栏位不多。
由于是使用静态注入的方式,因此要填写 content_scripts 这个区块的内容,让扩充功能能够去比对要执行的网址与要执行的档案。
{
"manifest_version": 3,
"name": "自動填入小工具",
"version": "1.0",
"description": "這是關於自動填入小工具的描述!",
"content_scripts": [
{
"matches": ["https://traffic.chpb.gov.tw/ViolatePetition/C005400/Form"],
"js": ["content-script.js"]
}
]
}
| 栏位 | 说明 |
|---|---|
| manifest_version | Chrome Extensions 要使用的版本,目前是V3 所以这栏不用管他 |
| name | 这个扩充功能的名字,自己随便取就可以了 |
| version | 版本号,也是自已取 |
| description | 这个扩充功能的描述 |
| content_scripts | 要注入的matches(目標匹配網址)、js(程式碼檔案) |
二、建立content-script.js
这个档案之后会注入到目标的网页内,因此能够存取到该网页的HTML元素等。
我们就是要用这个特性去找出要填的输入栏位,并将我们预设好的字填进去!
大概是像这样
document.getElementById('目標欄位的ID').value = "我想填進去得字"
三、从目标网站找到要填的栏位
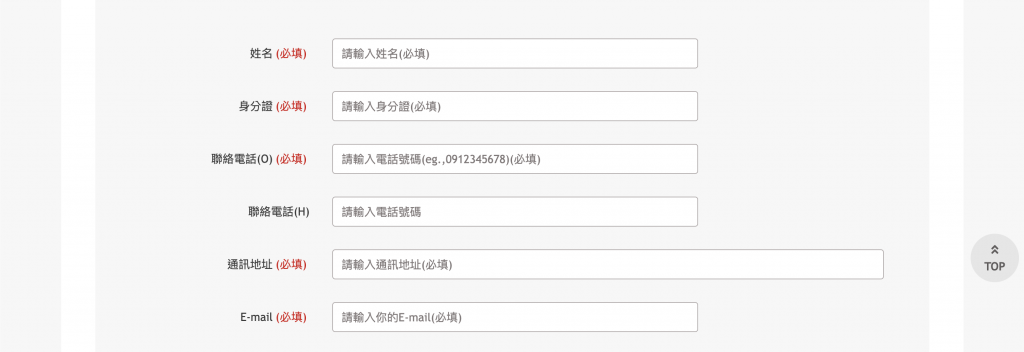
就拿一个会频繁输入资料的页面来做范例

这边有好几个栏位需要填,像是姓名、身分证、电话、地址、信箱等等。
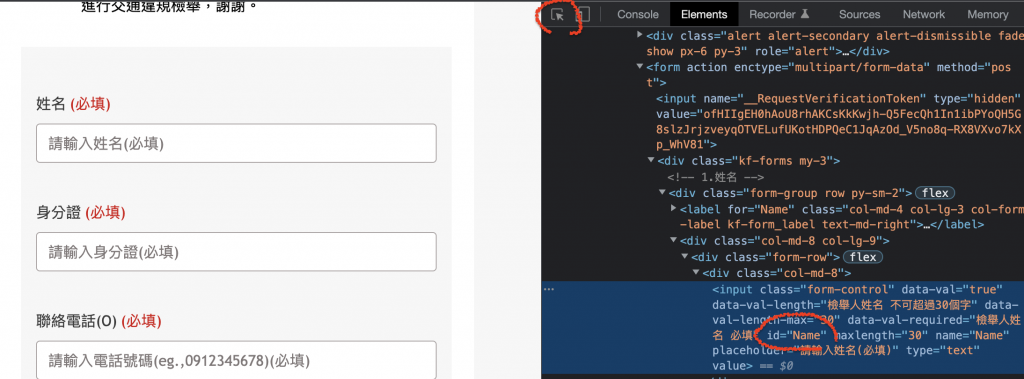
我们使用 F12 开启开发者工具,并选择左上角的「箭头」就可以对网页的栏位做点选。点选后会出现这个输入框的HTML语法,我们只要从里面找到 id 这个栏位就可以了。

像这边我们找到填入姓名的栏位的ID是Name,后面底下几个栏位也找到后我们就可以开始写要注入的程式码。
由于懒得一行一行复制来改下面用回圈来跑比较方便。所以上面先宣告一个 columns 的阵列将找到的ID 放进去。底下在宣告一个 data 的物件来放我们要填入的值,切记栏位名称要跟你找到的ID一样。
const columns = ['Name', 'IdentityCard', 'OfficeTel', 'Address', 'Mail']
const data = {
Name: '王小明',
IdentityCard: 'A999999999',
OfficeTel: '0912345678',
Address: '500彰化縣彰化市中正路二段778號',
Mail: 'test@example.com'
}
columns.forEach(e => {
const target = document.getElementById(e)
if (target && data[e]) target.value = data[e]
})
四、上传写好的扩充功能
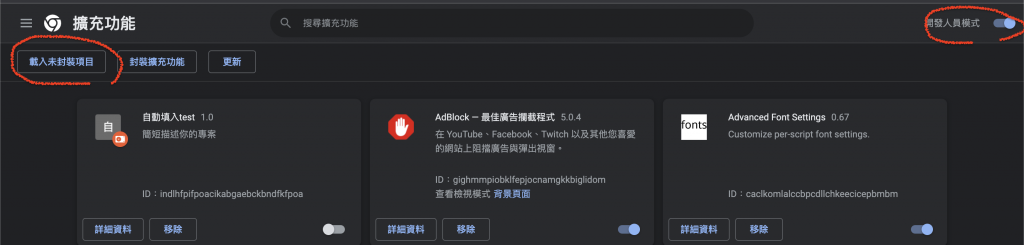
在浏览器的网址列输入 chrome://extensions/ 就能开启扩充功能的页面
之后在最右边找到「开发人员模式」并将其打开,此时就会多出一行操作列。
接着点选左侧的「载入未封装项目」,并上传上面建立的这两个档案就完成啦
注意: 必须以目录(也就是资料夹)的形式上传